1.1K
In this example we will create a calendar using tkinter and python
Code
#Importing modules
from tkinter import *
import calendar
#function to show calendar of the year
def showCalender():
gui = Tk()
gui.config(background='grey')
gui.title("Calender for the year")
gui.geometry("550x600")
year = int(year_field.get())
gui_content= calendar.calendar(year)
calYear = Label(gui, text= gui_content, font= "Consolas 10 bold")
calYear.grid(row=5, column=1,padx=20)
gui.mainloop()
#Driver code
if __name__=='__main__':
new = Tk()
new.config(background='yellow')
new.title("Calendar")
new.geometry("200x140")
calLabel = Label(new, text="Calendar",bg='yellow',font=("times", 28, "bold"))
yearLabel = Label(new,bg='yellow', text="Enter the year")
year_field=Entry(new)
button = Button(new, text='Show Calendar', fg='Black',bg='grey',command=showCalender)
#putting widgets in position
calLabel.grid(row=1, column=1)
yearLabel.grid(row=2, column=1)
year_field.grid(row=3, column=1)
button.grid(row=4, column=1)
Exit.grid(row=6, column=1)
new.mainloop()
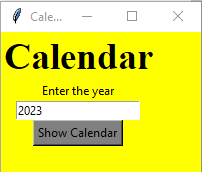
When you run this you will see the following

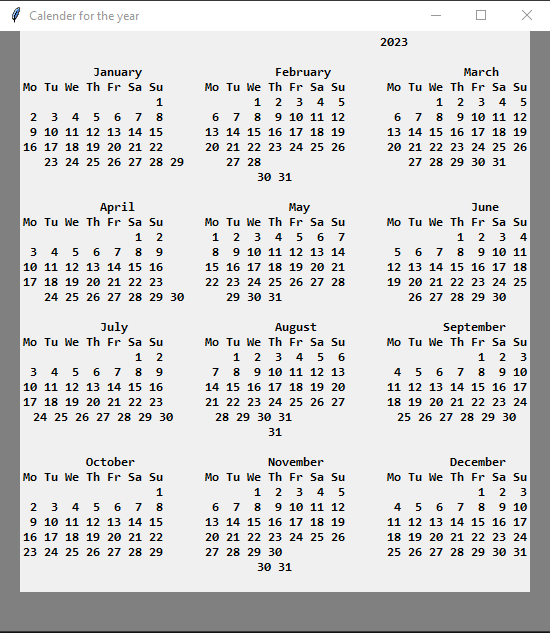
Entering a year and clicking on Show Calendar you will see something like this


![Java SE 11 Programmer I [1Z0-815] Practice Tests](https://static.shareasale.com/image/43514/728X909.jpg)



![Java SE 11 Developer (Upgrade) [1Z0-817]](https://static.shareasale.com/image/43514/728X9033.jpg)
![Java SE 11 Programmer II [1Z0-816] Practice Tests](https://static.shareasale.com/image/43514/728X9026.jpg)