In this article we will look at the PyQt QCheckBox widget.
The QCheckBox widget provides buttons with two states: on /off. This widget provides a check box with a single text label.
When a check box is selected or disabled, a stateChanged() signal occurs. You can also use the isChecked() method to check if a check box is selected.
Lets look at some of the methods that are available for the QCheckBox widget
Methods/Signals
| Method | Description |
|---|---|
| text() | Return the label text of the check box. |
| setText() | Set the label text for the check box. |
| isChecked() | Return the status of the check box. (True/False) |
| checkState() | Return the status of the check box. (2/1/0) |
| toggle() | Change the status of the check box. |
| pressed() | Create signals when the check box is pressed. |
| released() | Create signals when the check box is released. |
| clicked() | Create signals when the check box is clicked. |
| stateChanged() | Create signals when the state of the check box is changed. |
Examples
Lets look at a basic example
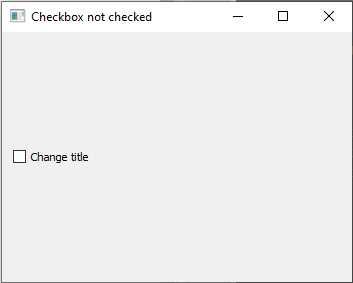
This example has a checkbox and depending on whether the checkbox is checked or not checked, we will change the title bar
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('Checkbox checked')
else:
self.setWindowTitle('Checkbox not checked')
from PyQt5.QtWidgets import QWidget, QCheckBox, QHBoxLayout, QApplication
from PyQt5.QtCore import Qt
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout()
checkBox1 = QCheckBox('Change title', self)
checkBox1.toggle()
checkBox1.stateChanged.connect(self.changeTitle)
hbox.addWidget(checkBox1)
self.setLayout(hbox)
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('QCheckBox Example')
self.show()
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('Checkbox checked')
else:
self.setWindowTitle('Checkbox not checked')
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
You should see something like this

Three-state QCheckBox
One thing you may not be aware of is that you can actually have a tri-state checkbox
If you set the setTristate() method to the checkbox this also allows it to have a ‘no change’ condition’.
You can then use the checkState() method to obtain the status of a check box with three states. In the example below we have adapted the example above.
#!/usr/bin/python
from PyQt5.QtWidgets import (QWidget, QCheckBox, QApplication,
QHBoxLayout, QLabel)
from PyQt5.QtCore import Qt
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout()
checkBox1 = QCheckBox('Change title', self)
checkBox1.toggle()
checkBox1.stateChanged.connect(self.changeTitle)
checkBox1.setTristate(True)
hbox.addWidget(checkBox1)
self.setLayout(hbox)
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('QCheckBox Example')
self.show()
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('Checkbox checked')
elif state == Qt.Unchecked:
self.setWindowTitle('Checkbox not checked')
else:
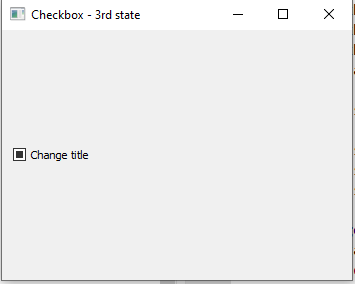
self.setWindowTitle('Checkbox - 3rd state')
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
This displayed the following


![Java SE 11 Developer (Upgrade) [1Z0-817]](https://static.shareasale.com/image/43514/728X9033.jpg)

![Java SE 11 Programmer II [1Z0-816] Practice Tests](https://static.shareasale.com/image/43514/728X9026.jpg)
![Java SE 11 Programmer I [1Z0-815] Practice Tests](https://static.shareasale.com/image/43514/728X909.jpg)


