In this article we will look at the PyQt QRadioButton widget.
The QRadioButton is a button that can switched on or off. Radio buttons present multiple choices.
In a group of radio buttons, you can only select one radio button at a time; if the user then selects a different button, the previously selected button is switched off.
Lets look at some of the methods that are available for the QRadioButton widget
Methods
| Method | Description |
|---|---|
| text() | Returns the button’s text. |
| setText() | Sets the text for the label. |
| setChecked() | Sets whether the button is selected or not. |
| isChecked() | Returns whether the button is selected or not. |
| toggle() | Changes the status of the button. |
Signals
| Signal | Description |
|---|---|
| pressed() | Generates a signal when a button is pressed. |
| released() | Generates a signal when a button is released. |
| clicked() | Generated when a button is clicked. |
| toggled() | Generated when the status of the button is changed. |
Examples
Lets look at a basic example
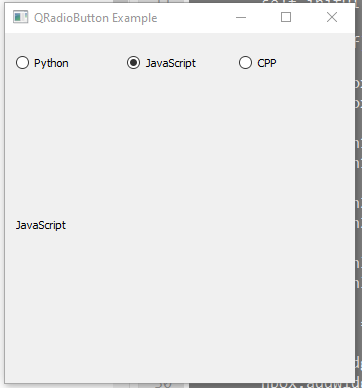
This example has 3 radio buttons
#!/usr/bin/python
from PyQt5.QtWidgets import (QWidget, QRadioButton, QHBoxLayout,
QVBoxLayout, QLabel, QApplication)
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
vbox = QVBoxLayout()
hbox = QHBoxLayout()
radioButton1 = QRadioButton("Python", self)
radioButton1.toggled.connect(self.updateLabel)
radioButton2 = QRadioButton("JavaScript", self)
radioButton2.toggled.connect(self.updateLabel)
radioButton3 = QRadioButton("CPP", self)
radioButton3.toggled.connect(self.updateLabel)
self.label = QLabel('', self)
hbox.addWidget(radioButton1)
hbox.addWidget(radioButton2)
hbox.addWidget(radioButton3)
vbox.addSpacing(10)
vbox.addLayout(hbox)
vbox.addWidget(self.label)
self.setLayout(vbox)
self.setGeometry(350, 350, 350, 350)
self.setWindowTitle('QRadioButton Example')
self.show()
def updateLabel(self, value):
radiobtn = self.sender()
if radiobtn.isChecked() == True:
self.label.setText(radiobtn.text())
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
You should see something like this

Grouping buttons
You can use the QButtonGroup class to provide a container which can organize button widgets into groups.
Let's look at an example
#!/usr/bin/python
from PyQt5.QtWidgets import (QWidget, QRadioButton, QHBoxLayout, QVBoxLayout,
QButtonGroup, QLabel, QApplication)
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
vbox = QVBoxLayout()
hbox1 = QHBoxLayout()
buttongroup1 = QButtonGroup(self)
radioButton1 = QRadioButton("Python", self)
radioButton1.toggled.connect(self.updateLabel1)
radioButton2 = QRadioButton("JavaScript", self)
radioButton2.toggled.connect(self.updateLabel1)
radioButton3 = QRadioButton("CPP", self)
radioButton3.toggled.connect(self.updateLabel1)
hbox2 = QHBoxLayout()
buttongroup2 = QButtonGroup(self)
radioButton4 = QRadioButton("Windows", self)
radioButton4.toggled.connect(self.updateLabel2)
radioButton5 = QRadioButton("Linux", self)
radioButton5.toggled.connect(self.updateLabel2)
radioButton6 = QRadioButton("Mac", self)
radioButton6.toggled.connect(self.updateLabel2)
self.label1 = QLabel('', self)
self.label2 = QLabel('', self)
buttongroup1.addButton(radioButton1)
buttongroup1.addButton(radioButton2)
buttongroup1.addButton(radioButton3)
buttongroup2.addButton(radioButton4)
buttongroup2.addButton(radioButton5)
buttongroup2.addButton(radioButton6)
hbox1.addWidget(radioButton1)
hbox1.addWidget(radioButton2)
hbox1.addWidget(radioButton3)
hbox2.addWidget(radioButton4)
hbox2.addWidget(radioButton5)
hbox2.addWidget(radioButton6)
vbox.addLayout(hbox1)
vbox.addLayout(hbox2)
vbox.addWidget(self.label1)
vbox.addWidget(self.label2)
self.setLayout(vbox)
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('QRadioButton')
self.show()
def updateLabel1(self, value):
rbtn = self.sender()
if rbtn.isChecked() == True:
self.label1.setText(rbtn.text())
def updateLabel2(self, value):
rbtn = self.sender()
if rbtn.isChecked() == True:
self.label2.setText(rbtn.text())
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
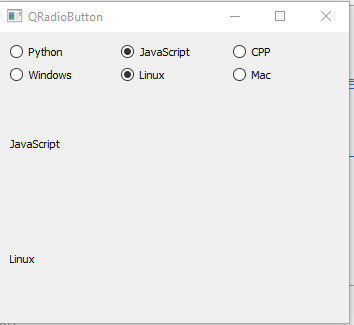
You will see something like this


![Java SE 11 Developer (Upgrade) [1Z0-817]](https://static.shareasale.com/image/43514/728X9033.jpg)
![Java SE 11 Programmer II [1Z0-816] Practice Tests](https://static.shareasale.com/image/43514/728X9026.jpg)
![Java SE 11 Programmer I [1Z0-815] Practice Tests](https://static.shareasale.com/image/43514/728X909.jpg)



