1.3K
In this article we show how to create radio buttons using Tkinter and python
A Radiobutton shows multiple choices to the user out of which, the user can select only one out of them. You can then attach a method or function to that button.
Syntax
| Option | Description |
|---|---|
| activebackground | The background color of the widget when it has the focus. |
| activeforeground | The font color of the widget text when it has the focus. |
| anchor | This represents the exact position of the text within the widget if the widget contains more space than the requirement of the text. The default value is CENTER. |
| bg | The background color. |
| bitmap | This is used to display the graphics on the widget. It can be set to any graphical or image object. |
| borderwidth | This represents the size of the border. |
| command | This option is set to the procedure which must be called every-time when the state of the radiobutton is changed. |
| cursor | The mouse pointer is changed to the specified cursor type. It can be set to the arrow, dot, etc. |
| font | This represents the font type. |
| fg | The normal foreground color. |
| height | The vertical dimension of the widget. It is specified as the number of lines (not pixel). |
| highlightcolor | This represents the color of the focus highlight when the widget has the focus. |
| highlightbackground | The color of the focus highlight when the widget is not having the focus. |
| image | It can be set to an image object if we want to display an image on the radiobutton instead the text. |
| justify | It represents the justification of the multi-line text. It can be set to CENTER(default), LEFT, or RIGHT. |
| padx | The horizontal padding of the widget. |
| pady | The vertical padding of the widget. |
| relief | The type of the border. The default value is FLAT. |
| selectcolor | The color of the radio button when it is selected. |
| selectimage | The image to be displayed on the radiobutton when it is selected. |
| state | It represents the state of the radio button. The default state is NORMAL. However, we can set this to DISABLED to make the radiobutton unresponsive. |
| text | The text to be displayed on the radiobutton. |
| textvariable | It is of String type that represents the text displayed by the widget. |
| underline | The default value of this option is -1, we can set this option to the number of character which is to be underlined. |
| value | The value of each radiobutton is assigned to the control variable when it is turned on by the user. |
| variable | It is the control variable which is used to keep track of the user’s choices. It is shared among all the radiobuttons. |
| width | The horizontal dimension of the widget. It is represented as the number of characters. |
| wraplength | We can wrap the text to the number of lines by setting this option to the desired number so that each line contains only that number of characters. |
Methods
The radiobutton widget provides the following methods.
| Method | Description |
|---|---|
| deselect() | Used to turn of the radiobutton. |
| flash() | Used to flash the radiobutton between its active and normal colors few times. |
| invoke() | Used to call any procedure associated when the state of a Radiobutton is changed. |
| select() | Used to select the radiobutton. |
Example
Here are some examples
from tkinter import *
def radioselected():
selection = "You selected the option " + str(var.get())
label.config(text = selection)
root = Tk()
var = IntVar()
R1 = Radiobutton(root, text="Option 1", variable=var, value=1,
command=radioselected)
R1.pack( anchor = W )
R2 = Radiobutton(root, text="Option 2", variable=var, value=2,
command=radioselected)
R2.pack( anchor = W )
R3 = Radiobutton(root, text="Option 3", variable=var, value=3,
command=radioselected)
R3.pack( anchor = W)
R4 = Radiobutton(root, text="Option 4", variable=var, value=4,
command=radioselected)
R4.pack( anchor = W)
label = Label(root)
label.pack()
root.mainloop()
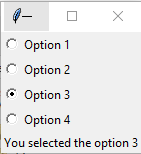
This will display something like this

another example
# Importing Tkinter module
from tkinter import *
from tkinter.ttk import *
# Create Tkinter window
win = Tk()
win.geometry('200x200')
# Tkinter string variable
v = StringVar(win, "1")
# Style class to add style to Radiobutton
# it can be used to style any ttk widget
style = Style(win)
style.configure("TRadiobutton", background = "light blue",
foreground = "red", font = ("arial", 12, "bold"))
# Dictionary to create multiple buttons
values = {"RadioButton 1" : "1",
"RadioButton 2" : "2",
"RadioButton 3" : "3",
"RadioButton 4" : "4",
"RadioButton 5" : "5"}
# Loop is used to create multiple Radiobuttons
for (text, value) in values.items():
Radiobutton(win, text = text, variable = v,
value = value).pack(side = TOP, ipady = 5)
mainloop()

![Java SE 11 Developer (Upgrade) [1Z0-817]](https://static.shareasale.com/image/43514/728X9033.jpg)
![Java SE 11 Programmer II [1Z0-816] Practice Tests](https://static.shareasale.com/image/43514/728X9026.jpg)

![Java SE 11 Programmer I [1Z0-815] Practice Tests](https://static.shareasale.com/image/43514/728X909.jpg)