1.1K
In this article we look at the Tkinter Scale widget
It provides a sliding bar through which we can select the values by sliding from left to right or top to bottom depending upon the orientation of our sliding bar.
Syntax
myscale = Scale(top, options)
A list of possible options is given below.
| Option | Description |
|---|---|
| activebackground | The background color of the widget when it has the focus. |
| bg | The background color of the widget. |
| bd | The border size of the widget. The default is 2 pixels. |
| command | It is set to the procedure which is called each time when we move the slider. |
| cursor | The mouse pointer is changed to the cursor type assigned to this option. It can be an arrow, dot, etc. |
| digits | If the control variable used to control the scale data is of string type, this option is used to specify the number of digits when the numeric scale is converted to a string. |
| font | The font type of the widget text. |
| fg | The foreground color of the text. |
| from_ | It is used to represent one end of the widget range. |
| highlightbackground | The highlight color when the widget doesn't have the focus. |
| highlightcolor | The highlight color when the widget has the focus. |
| label | This can be set to some text which can be shown as a label with the scale. It is shown in the top left corner if the scale is horizontal or the top right corner if the scale is vertical. |
| length | This represents the length of the widget. It represents the X dimension if the scale is horizontal or y dimension if the scale is vertical. |
| orient | This can be set to horizontal or vertical depending upon the type of the scale. |
| relief | This represents the type of the border. The default is FLAT. |
| repeatdelay | This option tells the duration up to which the button is to be pressed before the slider starts moving in that direction repeatedly. The default is 300 ms. |
| resolution | This is set to the smallest change which is to be made to the scale value. |
| showvalue | The value of the scale is shown in the text form by default. We can set this option to 0 to suppress the label. |
| sliderlength | It represents the length of the slider window along the length of the scale. The default is 30 pixels. |
| state | The scale widget is active by default. We can set this to DISABLED to make it unresponsive. |
| takefocus | The focus cycles through the scale widgets by default. We can set this option to 0 if we don't want this to happen. |
| tickinterval | The scale values are displayed on the multiple of the specified tick interval. The default value is 0. |
| to | It represents a float or integer value that specifies the other end of the range represented by the scale. |
| troughcolor | the color of the through. |
| variable | the control variable for the scale. |
| width | the width of the through part of the widget. |
Methods
| Method | Description |
|---|---|
| get() | This is used to get the current value of the scale. |
| set(value) | This is used to set the value of the scale. |
Examples
Here are some examples
import tkinter as tk
window = tk.Tk()
window.title('Scale')
window.geometry('500x300')
l = tk.Label(window, bg='white', fg='black', width=20, text='empty')
l.pack()
def printvalue(v):
l.config(text='Value is ' + v)
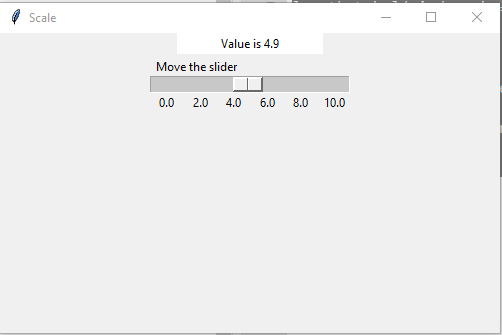
scexample = tk.Scale(window, label='Move the slider', from_=0, to=10, orient=tk.HORIZONTAL, length=200, showvalue=0,tickinterval=2, resolution=0.1, command=printvalue)
scexample.pack()
window.mainloop()
This displayed the following

and a vertical one
window = tk.Tk()
window.title('Scale')
window.geometry('500x300')
l = tk.Label(window, bg='white', fg='black', width=20, text='empty')
l.pack()
def printvalue(v):
l.config(text='Value is ' + v)
scexample = tk.Scale(window, label='Move the slider', from_=0, to=10, orient=tk.VERTICAL, length=200, showvalue=0,tickinterval=2, resolution=0.1, command=printvalue)
scexample.pack()
window.mainloop()

![Java SE 11 Programmer I [1Z0-815] Practice Tests](https://static.shareasale.com/image/43514/728X909.jpg)
![Java SE 11 Developer (Upgrade) [1Z0-817]](https://static.shareasale.com/image/43514/728X9033.jpg)


![Java SE 11 Programmer II [1Z0-816] Practice Tests](https://static.shareasale.com/image/43514/728X9026.jpg)